| 포스트 개수가 많은 블로그의 현실에 신경 1도 쓰지 않는 티스토리를 위해서.. |
티스토리 블로그 내 검색 기능의 한계..
포스트 개수가 많은 키워드를 입력하면 이런 생뚱맞은 화면을 보여준다.. (ex - D700, 갈매기)

서버에 부하를 주는 것이 그 이유라면,
"키워드를 포함하는 태그를 가진 포스트가 xxxx개 있습니다"라는 문구와 함께
해당 태그를 출력해 주는 것이 더 보기 좋지 않을까.. 아니면 기본 검색에 필터링 기능을 넣어주던가.....
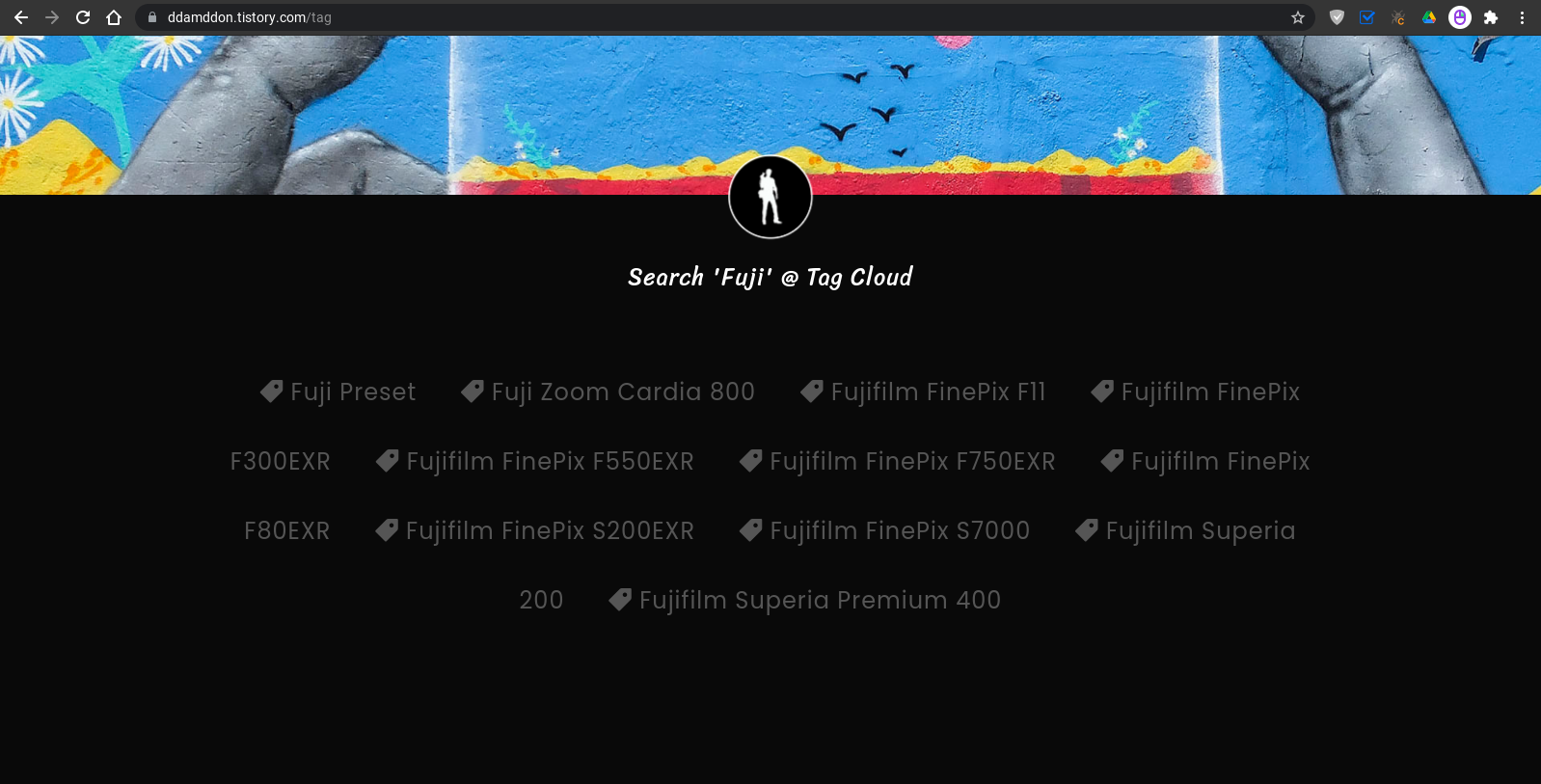
티스토리에서 태그 검색은, '/tag/키워드'를 붙여서 주소를 입력하던,
스크립트 처리를 하던 기록된 태그와 같은 단어를 키워드로 삼아야 검색이 된다..
포스트 개수가 많고 태그를 많이 쓰는 블로그에선 이건 검색이 아니라 단어 맞추기 게임이 되는.....

포스트 개수는 많고.. 기본 검색 기능은 답답하고.. 내가 쓰기에 너무 불편해서 태그 검색 기능을 만들었다..

시간이 지날수록 포스팅이 쌓일수록 이렇게 찾아 들어가는 것이 그나마 편하다..

| Demo & Code |
[Demo] 티스토리, 태그 검색 만들기
S t a r t
dd-stuff.tistory.com
<!-- 스킨에 태그 검색창 링크 만들기 -->
<div id="schTagBtn">태그 검색</div>
// 사용자 설정 시작
// 단축키 사용 유무 || 0 - OFF | 1 - ON
const hotkey = 1;
// 단축키 지정
const hkword = 't';
// 검색창 라벨 문구
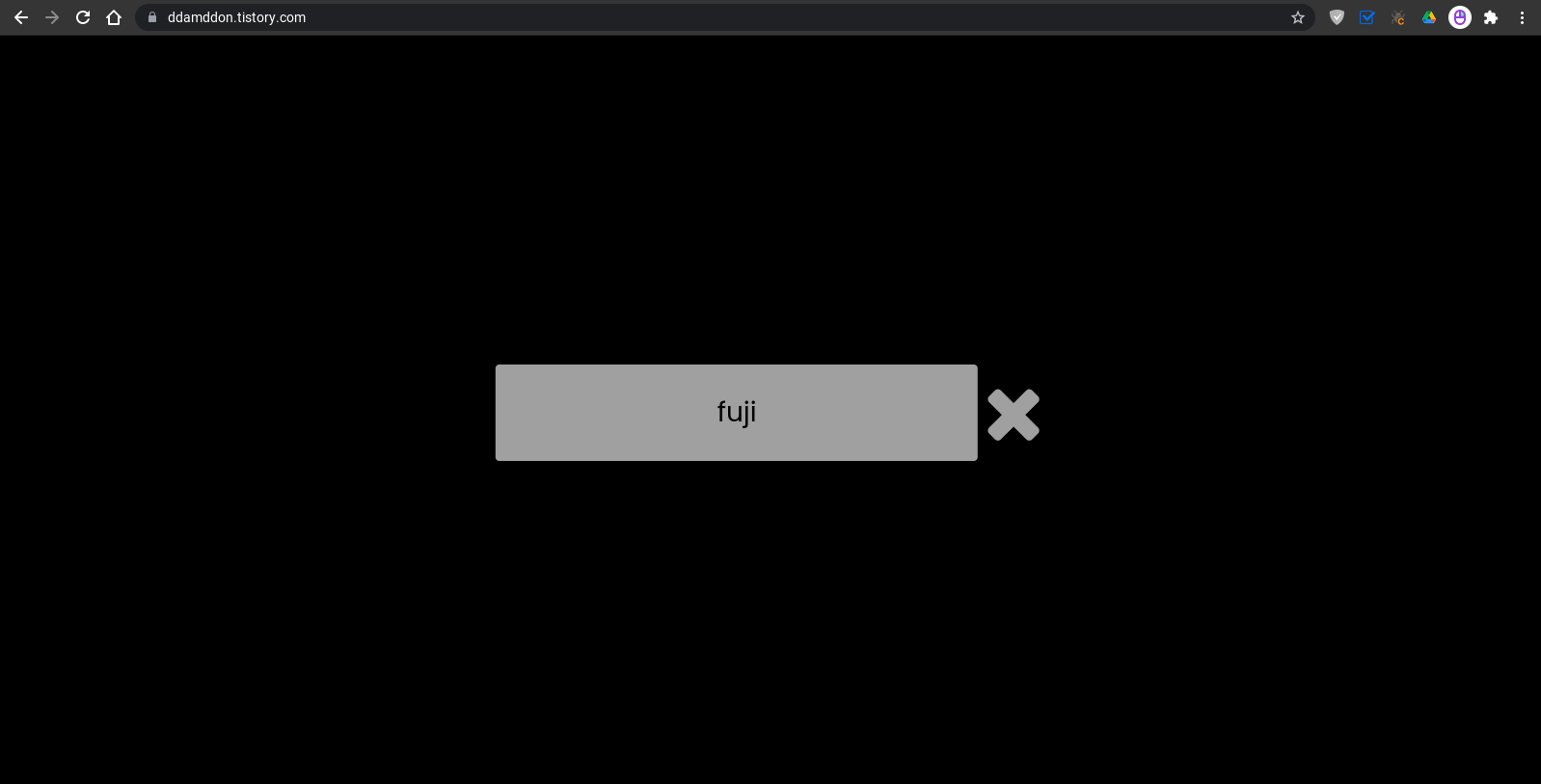
const schLabel = '티스토리 태그 검색';
// 일치하는 태그가 없을 때 보여줄 레이어에 들어갈 이미지 - 필요 없으면 따옴표 안의 링크를 지울 것.
const noImg = "https://t1.daumcdn.net/keditor/emoticon/friends2/small/044.png";
// 일치하는 태그가 없을 때 보여줄 레이어에 들어갈 문구 - 필수
const noText = "키워드를 포함하는 태그가 없습니다.";
// 태그 클라우드 페이지에서 태그 클라우드의 요소명 - 필수
// 아래는 Poster 스킨의 요소명이며, 사용중인 스킨에 따라 수정되어야 함.
const tagPos = ".tags .items";
// 검색창 내의 초기 문구 - 필요 없으면 따옴표 안의 내용을 지울 것.
const schPholder = "(ex) fuji or kodak";
// 사용자 설정 끝
const _0x4105ee=_0x5786;function _0x49b1(){const _0x3e8170=['toLowerCase','appendChild','ctrlKey','addEventListener','focus','TEXTAREA','/tag?schTagKey=','querySelectorAll','pushState','activeElement','indexOf','4239459MIXGcR','split','scrollTo','146SJMPza','tagName','insertAdjacentHTML','toLocaleLowerCase','querySelector','2504410dxIEJa','forEach','beforebegin','9095796TzHDlj','<div\x20id=\x22schTag\x22><div><label\x20for=\x22stp\x22>','search','href','33079290JsIsBH','INPUT','beforeend','shiftKey','<div\x20class=\x22noTag\x22><p>','19489jjqrjE','#schTagBtn','innerHTML','body','innerText','key','8KjZyaL','594951CkVyZJ','28DrkJpF','9212382DIBuhe','tt-body-tag','\x22><p>','push'];_0x49b1=function(){return _0x3e8170;};return _0x49b1();}(function(_0x26dcab,_0x3a9fdb){const _0x423d18=_0x5786,_0x52af24=_0x26dcab();while(!![]){try{const _0x33ad3a=-parseInt(_0x423d18(0x80))/0x1*(parseInt(_0x423d18(0x6f))/0x2)+parseInt(_0x423d18(0x87))/0x3*(-parseInt(_0x423d18(0x88))/0x4)+parseInt(_0x423d18(0x74))/0x5+parseInt(_0x423d18(0x77))/0x6+-parseInt(_0x423d18(0x98))/0x7+parseInt(_0x423d18(0x86))/0x8*(-parseInt(_0x423d18(0x89))/0x9)+parseInt(_0x423d18(0x7b))/0xa;if(_0x33ad3a===_0x3a9fdb)break;else _0x52af24['push'](_0x52af24['shift']());}catch(_0x590e0b){_0x52af24['push'](_0x52af24['shift']());}}}(_0x49b1,0xd7f92));let schKey=location['search'];schKey!=''&&(schKey=schKey[_0x4105ee(0x6d)]('='));if(document[_0x4105ee(0x73)](_0x4105ee(0x83))['id']==_0x4105ee(0x8a)&&location[_0x4105ee(0x79)]!=''&&schKey[0x0]=='?schTagKey'){schKey=schKey[0x1],schKey=decodeURI(schKey),history[_0x4105ee(0x95)](null,null,location['origin']+'/tag');let tags=document[_0x4105ee(0x73)](tagPos)[_0x4105ee(0x84)],kv;tags[_0x4105ee(0x8d)]()[_0x4105ee(0x97)](schKey)==-0x1?kv=0x0:kv=0x1;if(kv==0x0)document[_0x4105ee(0x73)](tagPos)['innerHTML']='',noImg==''?document['querySelector'](tagPos)[_0x4105ee(0x71)]('beforeend',_0x4105ee(0x7f)+noText+'</p></div>'):document[_0x4105ee(0x73)](tagPos)[_0x4105ee(0x71)](_0x4105ee(0x7d),'<div\x20class=\x22noTag\x22><img\x20src=\x22'+noImg+_0x4105ee(0x8b)+noText+'</p></div>'),setTimeout(()=>{mkSchBox();},0x5dc,{'once':!![]});else{let etag=[];document[_0x4105ee(0x94)](tagPos+'\x20\x20a')[_0x4105ee(0x75)](_0x10c8d9=>{const _0x346ec4=_0x4105ee;_0x10c8d9['innerText'][_0x346ec4(0x8d)]()[_0x346ec4(0x97)](schKey)!=-0x1&&etag[_0x346ec4(0x8c)](_0x10c8d9);}),document['querySelector'](tagPos)[_0x4105ee(0x82)]='';for(let i=0x0;i<etag['length'];i++){document[_0x4105ee(0x73)](tagPos)[_0x4105ee(0x8e)](etag[i]);}}}document[_0x4105ee(0x73)](_0x4105ee(0x81))[_0x4105ee(0x90)]('click',()=>{mkSchBox();});function schTag(_0x587051){const _0x40b822=_0x4105ee;_0x587051=_0x587051[_0x40b822(0x8d)](),location[_0x40b822(0x7a)]=_0x40b822(0x93)+_0x587051;}function _0x5786(_0x2a1820,_0x4c0501){const _0x49b1ce=_0x49b1();return _0x5786=function(_0x578618,_0x110953){_0x578618=_0x578618-0x6d;let _0x438ee3=_0x49b1ce[_0x578618];return _0x438ee3;},_0x5786(_0x2a1820,_0x4c0501);}function mkSchBox(){const _0x369ba6=_0x4105ee;document[_0x369ba6(0x73)](_0x369ba6(0x83))[_0x369ba6(0x71)](_0x369ba6(0x76),_0x369ba6(0x78)+schLabel+'</label><input\x20id=\x22stp\x22\x20type=\x22text\x22\x20placeholder=\x22'+schPholder+'\x22\x20onkeypress=\x27if\x20(event.keyCode\x20==\x2013)\x20{\x20schTag(this.value)\x20}\x27></div><button\x20onclick=\x27this.parentNode.remove()\x27>닫기</button></div>'),setTimeout(()=>{const _0x54bb1d=_0x369ba6;document[_0x54bb1d(0x73)]('#schTag\x20input')[_0x54bb1d(0x91)]();},0x64,{'once':!![]});}hotkey==0x1&&document[_0x4105ee(0x90)]('keydown',_0x29181d=>{const _0x29fffc=_0x4105ee;if(document[_0x29fffc(0x96)][_0x29fffc(0x70)]!=_0x29fffc(0x92)&&document['activeElement'][_0x29fffc(0x70)]!=_0x29fffc(0x7c)&&!_0x29181d[_0x29fffc(0x7e)]&&!_0x29181d[_0x29fffc(0x8f)]){if(_0x29181d[_0x29fffc(0x85)][_0x29fffc(0x72)]()==hkword){mkSchBox();if(hkword=='t'){let _0x181e11=window['scrollY'];setTimeout(()=>{const _0x4b4590=_0x29fffc;window[_0x4b4590(0x6e)]({'top':_0x181e11,'behavior':'auto'});},0x12c,{'once':!![]});}}}});
/* 태그 검색 버튼 */
#schTagBtn { width:fit-content; height:fit-content; padding-14px; cursor:pointer }
/* 태그 검색창 */
#schTag { width:100%; height:100%; position:fixed; background-color:#151515; color:#fff; ; display:flex; justify-content:center; align-items:center; z-index:9999 !important }
#schTag div { width:400px; height:70px; text-align:center }
#schTag input { width:360px; height:70px; background-color:#222; border:2px solid #fff; color:#fff; font-size:24px;text-align:center }
#schTag button { width:120px; height:70px; border-radius:3px; background-color:rgba(255,255,255,.8); color:#000; font-size:24px }
#schTag label { position: absolute; font-size: 26px; left: 50%; transform: translateX(-50%); margin-top: -60px }
/* 일치하는 태그가 없을 때 보여줄 레이어 */
/* .tags .items는 사용중인 스킨에 맞게 수정되어야 함 */
.tags .items .noTag { width:100%; height:auto; text-align:center }
.tags .items .noTag p { text-align:center; font-size:18px; color:#151515; margin-top:30px }
| 사용중인 스킨에서, 태그 클라우드의 요소명을 찾는 법 |
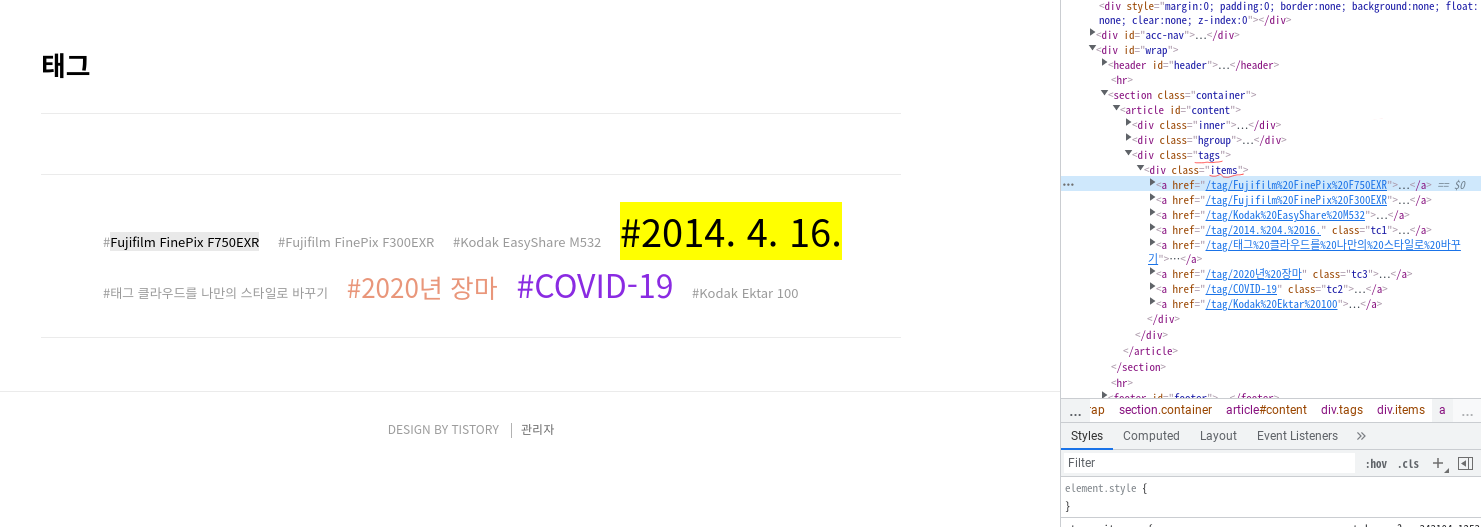
태그 클라우드에서 태그 하나를 우클릭 후 검사 메뉴 클릭..
<a> 태그들을 감싸고 있는 부모 태그의 요소명을 가져오면 됨..
id이면 속성값 앞에 #, class이면 속성값 앞에 .을 붙여서 사용..
Poster 스킨에서 태그 클라우드의 요소명은 ".tags .items"